How to use navigator.sendBeacon with PHP 7

Recently I needed to send a request on the unload of a page (save where the user left), and regular POST requests via js aren’t a very good option, due to either hanging the browser on synchronous requests, or not having a guaranteed delivery on asynchronous ones, so I stumbled upon JavaScript navigator.sendBeacon, which:
“the data is transmitted asynchronously to the web server when the User Agent has an opportunity to do so, without delaying the unload or affecting the performance of the next navigation. This solves all of the problems with submission of analytics data: the data is sent reliably, it’s sent asynchronously, and it doesn’t impact the loading of the next page“.
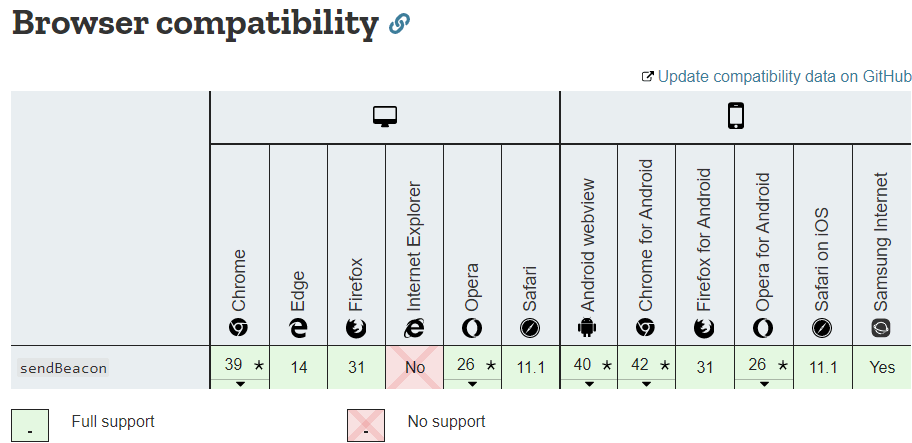
In addition, it has great compatibility, therefore it seemed like a very good option.

The issue came when I tried to intercept the request in PHP by regular means (read $_POST), in which the request didn’t show at all, so upon a lot of research, I came across the solution:
<?php
$request = json_decode(file_get_contents('php://input'), true);So, I send the request as a JSON via navigator.sendBeacon, and intercept the raw request and decode the JSON to an PHP Array.
In conclusion, to send a request on the page Unload, via jQuery, here’s the deal:
navigator.sendBeacon("/logData.php", JSON.stringify({data:data.trim()}));Quite simple, but took me a while. Feel free to ask any questions.
The post How to use navigator.sendBeacon with PHP 7 appeared first on Nelito.
